すぐにできる!Android用艦これプレイヤーを作ろう!
タイトルは釣りですが、ただのWebViewサンプルレベルなので。
本当のタイトルは「Webviewでflash動かすメモ」です。ごめんなさい。
初めに。
flashplayerはadobeのサイトから4.0用のapkを落として入れておく(4.3でも使えました)
ただGalaxyS4は、なぜかFlashPlayerが途中で止まってしまい、動きませんでしたのでダメぽいです。
手持ちでの動作確認済み:
GalaxyNote(4.1), GalaxyNexus(4.3), Nexus7(4.3), XperiaZ(4.1)
あとflashplayerの仕様なのか、タップするとダブルタップになるようで、補給とかチェックボックスがON→OFFってなります。
ロングタップすると良いです。
■前準備
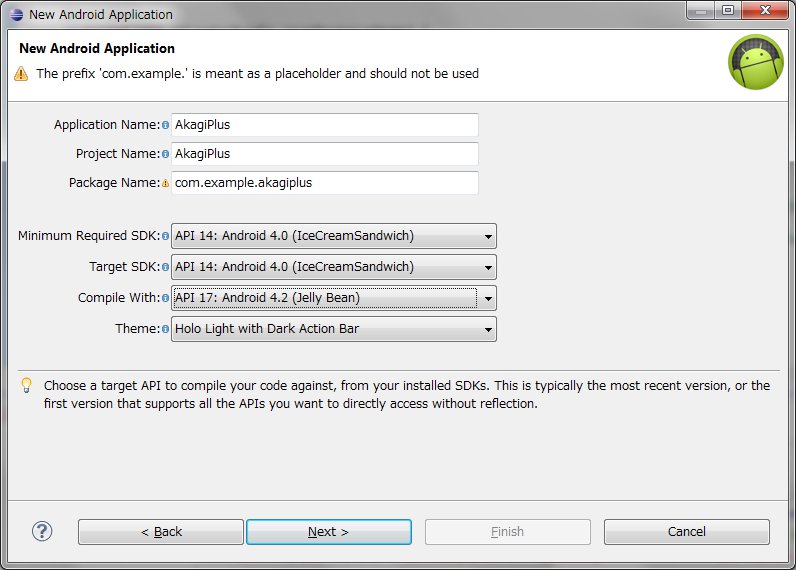
File>New Project>Android – Android Application project

ICS以降を指定しました。ICS未満は絶滅した方がいい。
あとは全部デフォルトのまま進む。
ビルドしてサンプルが動き、Hello,worldが表示されることを確認。
■AndroidManifest
・通信が必要なのでandroid.permission.INTERNETをつける。
・MainActivityにandroid:screenOrientation=”sensorLandscape”つける(横向き固定にしたい場合)
・画面回転などで再描画かかると、WebViewがリロードされてしまうので
android:configChanges=”keyboardHidden|orientation|screenSize”を書いておく。
横画面固定にして念のためkeyboardHidden|orientation書いて安心してたら、画面ロック⇒復帰で再描画かかってハマったよ。screenSize書いたら大丈夫になった。
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.akagiplus" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="14" android:targetSdkVersion="14" /> <uses-permission android:name="android.permission.INTERNET"/> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.example.akagiplus.MainActivity" android:label="@string/app_name" android:screenOrientation="sensorLandscape" android:configChanges="keyboardHidden|orientation|screenSize" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
■レイアウト
/res/layout/activity_main.xmlをひらく
Hello,worldのTextBox消して、全面WebViewにする。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<WebView
android:id="@+id/webView1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true" />
</RelativeLayout>
WebViewの余白が邪魔なので、android:paddingXXXXX4行は消したほうがいいです。
■MainActivity
/src配下のMainActivity.javaを開く。
●onCreate()で
・WebViewを取得、各種設定をする
・画面広くして表示したいページ(艦これのURL)を指定する。
・javascriptとflashplayer(別途インストール必要)を有効にする。
・UAをPCのchromeと同じに偽装(AndroidのUAだと艦これが動かないから)
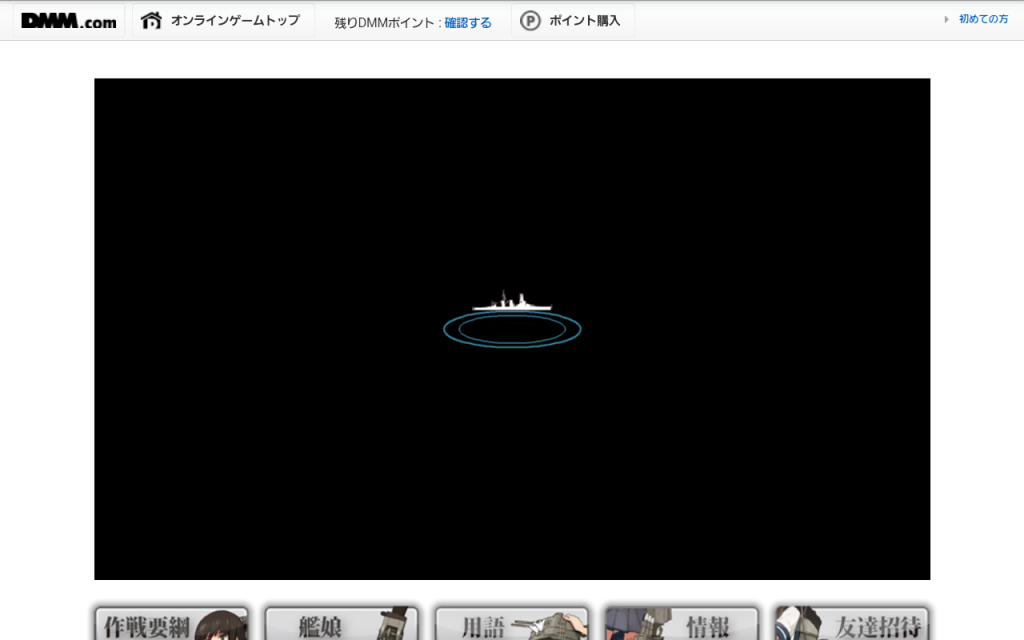
onCreateの処理書けば、もうDMMのログインページが出るはず。
ログインしたらちゃんと遊べます。

public class MainActivity extends Activity {
private WebView mWebView;
private Activity mActivity;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mActivity=this;
// タイトルバーを消す(画面広くしたい)
requestWindowFeature(Window.FEATURE_NO_TITLE);
// ステータスバーを消す(画面広くしたい)
getWindow().addFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN);
setContentView(R.layout.activity_main);
String url ="http://www.dmm.com/netgame/social/-/gadgets/=/app_id=854854/"; // 艦これのURL
//WebViewの各種設定
mWebView = (WebView) findViewById(R.id.webView1);
mWebView.setVerticalScrollbarOverlay(true);
mWebView.getSettings().setLoadWithOverviewMode(true);
mWebView.getSettings().setUseWideViewPort(true);
mWebView.getSettings().setPluginState(PluginState.ON); //flash
mWebView.getSettings().setJavaScriptEnabled(true); //js
mWebView.getSettings().setBuiltInZoomControls(true); //+-のズーム表示
mWebView.getSettings().setUserAgentString("Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/28.0.1500.95 Safari/537.36");
mWebView.setWebViewClient(new WebViewClient());
mWebView.loadUrl(url);
}
@Override
protected void onResume() {
super.onResume();
mWebView.onResume();
}
@Override
protected void onPause() {
mWebView.onPause();
super.onPause();
}
@Override
protected void onDestroy(){
mWebView.stopLoading();
mWebView.setWebViewClient(null);
mWebView.setWebChromeClient(null);
mWebView.removeAllViews();
mWebView.destroy();
mWebView = null;
super.onDestroy();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
●onResume()とonPause()
webviewに止まってね、動いてねと指示だししないと、電源キー押して画面消しても動き続けます。
電車内で「か・ん・こ・れ!」など鳴り響いたらたまりませんね?
●onDestroy()
しっかりWebViewを殺しておきます。
●その他
onCreateOptionsMenuは使ってないので消していいです。
艦コレは通信エラー起こると「リロードしてください」となるので、メニューにリロードを作ってみるのもいいでしょう。
あとバックキー塞いどかないと、間違って押してえらいことになりますので、塞いでおきましょう。
適当な場所に追記します。
@Override
public boolean onKeyDown( int keyCode, KeyEvent event ) {
if ( event.getAction() == KeyEvent.ACTION_DOWN
&& keyCode == KeyEvent.KEYCODE_BACK ) {
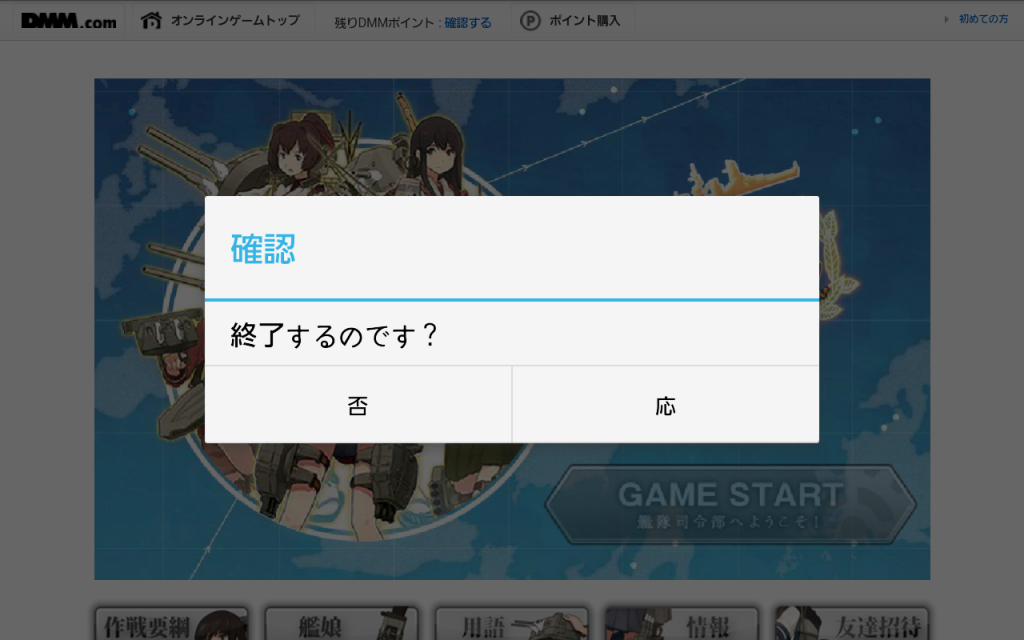
//終了ダイアログ
AlertDialog.Builder alertDialog=new AlertDialog.Builder(this);
// ダイアログの設定
alertDialog.setTitle("確認"); //タイトル設定
alertDialog.setMessage("終了するのです?"); //内容(メッセージ)設定
alertDialog.setPositiveButton("応", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
// OKボタン押下時の処理
mActivity.finish();
}
});
alertDialog.setNegativeButton("否", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
//なにもしない
}
});
alertDialog.show();
return true;
}
return super.onKeyDown( keyCode, event );
}
ばっちりガード!
■今後の課題
flashplayerのインストールチェックして、なければ
Uri uri = Uri.parse(“http://helpx.adobe.com/jp/flash-player/kb/228683.html#main_Android_Flash_Player______”);
でブラウザ起動してあげると親切ですね。
あと艦これのページのソースgetして、flash部分だけ全画面表示するように書き換えると良いと思うけど、時間かかりそうだったので諦めました。